Style Pada Text
1. Text Color
Sesuai dengan nama diatas kita akan mencoba untuk menggunakan CSS sebagai pewarna di dalam text di sebuah halaman.

2. Text Alignment
Untuk mengatur posisi teks pada css yaitu dengan menggunakan properti direction, dalam properti direction ini hanya memiliki dua nilai, yaitu ltr (left to right) dan rtl (right to left), yang dimaksud posisi properti direction ini adalah posisi teks apakah berada dikanan atau dikiri. Berikut ini contoh kodenya.


3. Text Decoration
Selanjutnya adalah Text Decoration, pada bagian ini adalah bagian dimana kita akan mengedit sebuah text, yang diberi garis bawah, atas, dan garis tengah, berikut contoh kodenya :

Berikut adalah hasilnya :

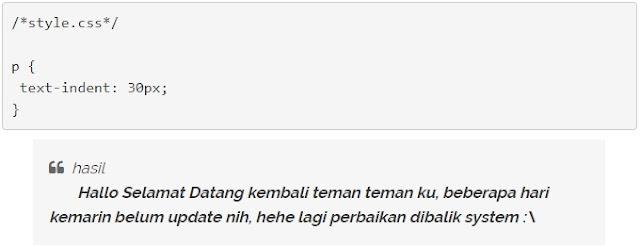
4. Text Indent
Pada Text Indent ini berfungsi untuk memberi sebuah tanda untuk paragraph contoh seperti ini :

5. Text Transformation
Untuk dapat mengatur besar kecilnya huruf di css yaitu dengan menggunakan properti text-transform, dimana text-transform ini memiliki beberapa nilai antara lain, uppercase, lowercase dan capitalize. Jika pada uppercase seluruh teks akan menjadi huruf besar, sebaliknya dengan lowercase seluruh teks akan menjadi kecil, namun pada capitalize huruf awal setiap kata akan menjadi huruf besar. Berikut ini contoh kodenya:



6. Text Letter Space
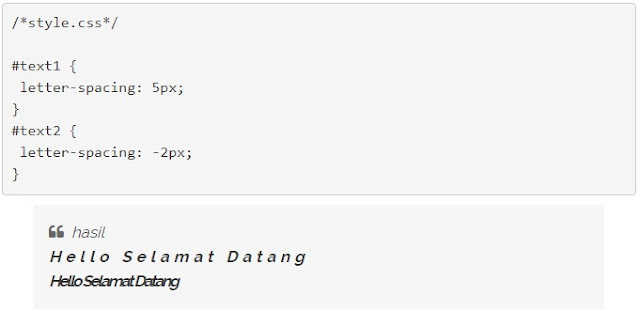
Pada bagian Text Letter Space disini kita akan mengatur text untuk spasi nya, Untuk dapat mengatur jarak antara huruf pada sebuah kata yaitu dengan cara menggunakan properti letter-spacing, kita meskipun secara bawaan huruf pada sebuah halaman html sudah sangat baik, hanya saja pada bagian desain kadang-kadang memiliki aturannya sendiri, berikut ini contoh kodenya.

7. Text Line Height
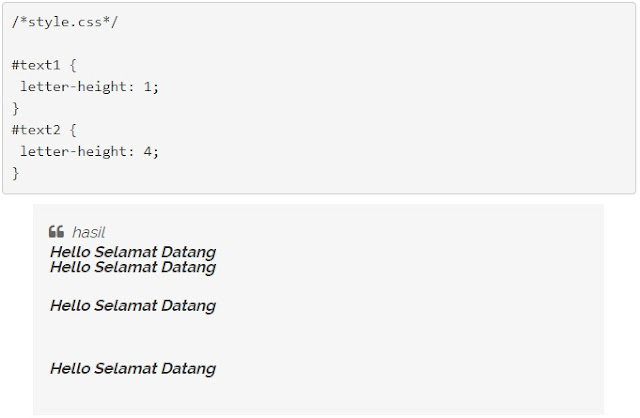
Nah pada bagian ke 7 ini, kita memasuki Text Line Height, jadi disini kita akan mengedit Text dengan CSS yaitu mengatur pada jarak atas dan bawah nya. mari cek!

8. Text Direction
Selanjutnya bagian ke delapan, yaitu Text Direction, disini jika ada teman teman yang iseng, dan ingin membalikan huruf nah pakai cara ini nih

Nah maksud dari rtl , tlr adalah RTL (Right to Left) dan TLR (Left to Right) nah pada RTL teman teman bisa menggunakan nya untuk tulisan Bahasa Arab misalnya. Silahkan teman teman untuk mencoba nya!
9. Text Word Spacing
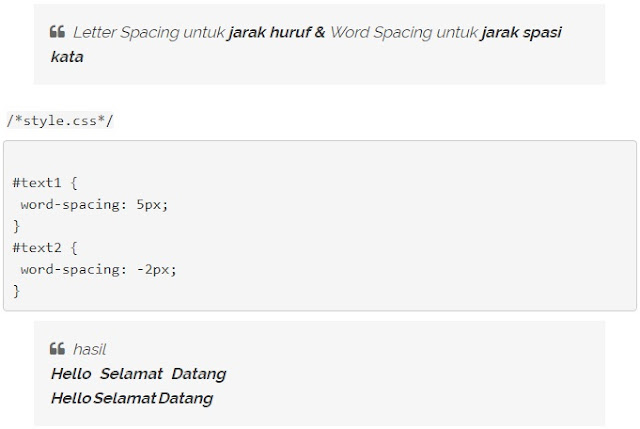
Oke kita sekarang berada dibagian ke-9 yaitu pada bagian Text Word Spacing, dan dibagian ini kita akan mengatur jarak spasi kata.
Perbedaan nya dengan Letter Spacing dan Word Spacing yaitu

10. Text Shadow
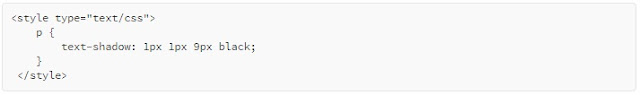
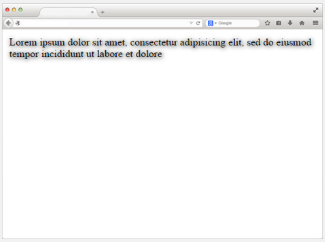
Mengatur bayangan pada teks atau shadow bisa dengan menggunakan properti text-shadow yang memang sudah tersedia di dalam css, hanya tinggal menyesuaikannya saja agar sesuai dengan yang kita inginkan. Berikut ini contoh kodenya.


Daftar Pustaka :
https://bahasaweb.com/mengatur-teks-pada-css/
https://www.awonapa.com/2019/04/belajar-css-cara-mengatur-text-dengan.html




Mantabb :)
BalasHapus